Votre boutique en ligne PrestaShop est installée et vous souhaitez en personnaliser le thème graphique. Vous pouvez le personnaliser avec les options disponibles dans le thème, bien sûr, mais vous voudrez surement changer des petites choses non prises en compte dans ses paramètres en passant directement par son code source comme les CSS, ou modifier un de ses modules.
Pour ne pas subir ce genre de désagréments, vous devez créer un thème enfant à votre PrestaShop 1.7, en Anglais « Child Theme ».
C’est quoi un child theme pour PrestaShop ?
Avant de voir comment créer un Child Theme PrestaShop 1.7, il est bon de savoir ce qu’est un thème enfant. Un thème enfant ou Child Theme est basé sur le thème parent et reprend l’ensemble des fonctionnalités de celui-ci sans les modifier. Vous pourrez ainsi personnaliser votre thème PrestaShop à partir de son thème enfant sans jamais perdre vos modifications lors d’une mise à jour du thème parent. Vous pourrez aussi modifier ses modules de la même manière ou tous autres fichiers de sa structure.
Comment créer un child theme pour PrestaShop 1.7 ?
Pour créer le thème enfant PrestaShop, vous aurez besoin, du thème d’origine (le thème parent) et un accès FTP à votre serveur d’hébergement. Ici nous prenons comme exemple le thème par défaut de PrestaShop 1.7 qui est « classic ».
1. Création du dossier du thème enfant
- Sur votre ordinateur, créez un dossier nommé « classic-child ».
- Récupérez dans le thème parent sur votre serveur via votre FTP l’image de pré-visu « preview.png » et copier la dans le thème enfant.
- A l’intérieur de ce dossier « classic-child », créez un sous-dossier « config ».
- Dans ce sous dossier créez un fichier nommé « theme.yml ».
- Dans ce fichier « theme.yml » copier le code suivant :
ATTENTION ne mettez pas d’espaces avant les deux points !
- parent : c’est le nom du dossier du thème parent
- name : c’est le nom de votre Child Theme
- display-name : c’est le texte qui s’affichera dans l’admin de PrestaShop
- assets : vous le laissez vide
- use_parent_assets : mettez-le sur « true » pour que le Child Theme reprenne les réglages css et js du thème parent
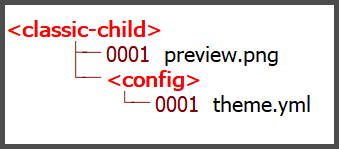
Votre dossier de Child Theme PrestaShop est maintenant prêt et doit ressembler à ça :
2. Activation du thème enfant de PrestaShop
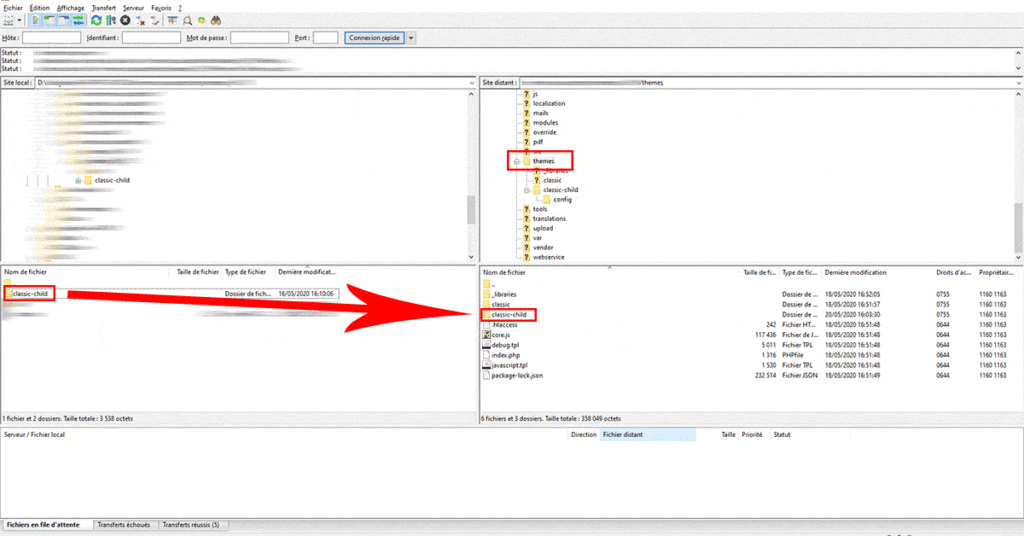
Connectez-vous à votre serveur d’hébergement et copiez l’ensemble du dossier « classic-child » dans le dossier « /themes » de votre boutique PrestaShop 1.7.
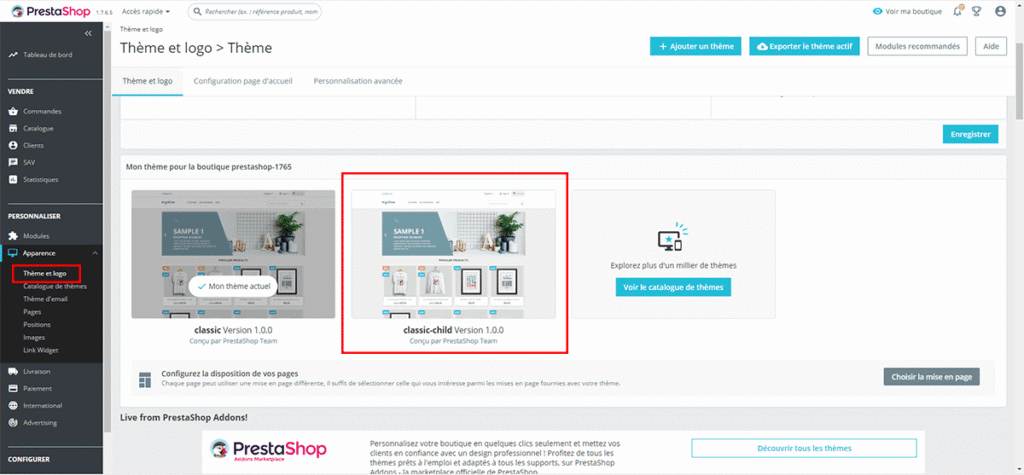
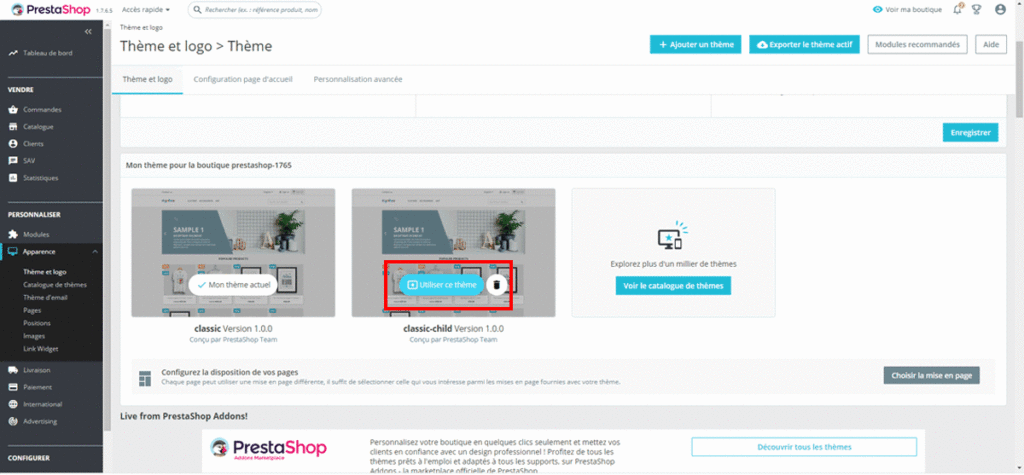
Rendez-vous maintenant dans l’administrateur de votre boutique PrestaShop dans « PERSONNALISER > Apparence > Thème et logo », vous devriez voir votre thème enfant apparaître.
Activez maintenant votre thème enfant en passant la souris dessus et en cliquant sur le bouton « Utiliser ce thème » et en confirmant « Oui » sur la fenêtre qui s’affiche.
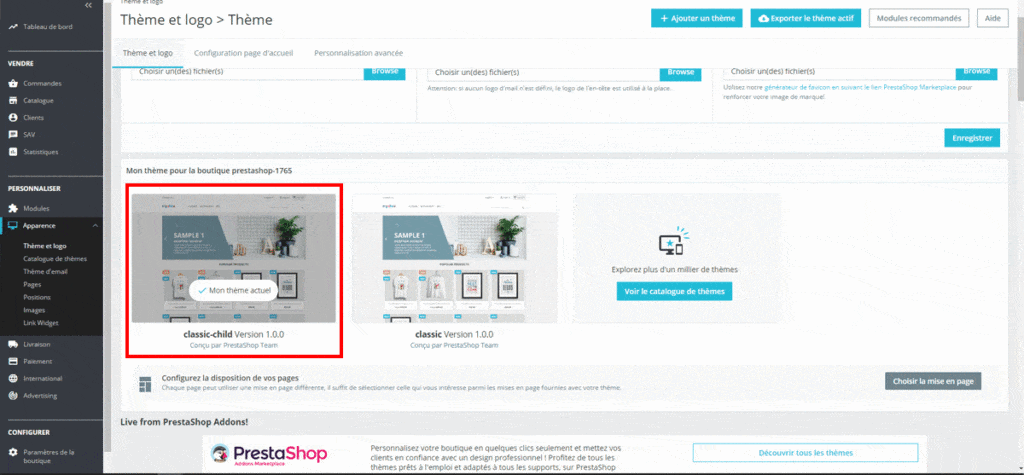
Votre thème enfant PrestaShop 1.7 est maintenant activé, vous allez pouvoir modifier des éléments sans risque.
Modification d’éléments via votre child theme PrestaShop
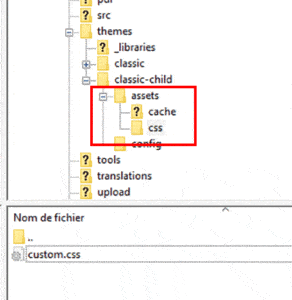
Pour modifier les CSS d’un thème dans PrestaShop vous devez utiliser le fichier « custom.css » qui se trouve dans « themes/classic/assets/css/ » du thème parent en le copiant dans le thème enfant et en respectant l’arborescence des dossiers et sous-dossiers « themes/classic-child/assets/css ».
Éditer le fichier « custom.css », faites vos modifications CSS puis envoyez-le sur votre serveur d’hébergement. Visualisez vos modifications sur votre boutique PrestaShop.
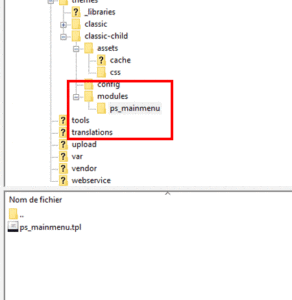
Si vous voulez modifier un module du thème, répétez la même démarche en copiant son fichier et en respectant l’arborescence des dossiers et sous-dossiers du thème parent dans votre thème enfant.
Vous pouvez maintenant faire toutes les modifications que vous voulez à votre thème tout en continuant à pouvoir mettre à jour votre thème parent grâce au Child Theme PrestaShop 1.7 que vous venez de créer.














Bonjour, je reprends le développement d'un site sous PS avec un thème acheté, un thème enfant, … et pas d'infos sur ce qui a été fait par le dev. précédent… 🙁
Le site était en ligne mais ne fonctionnait pas bien, jusqu'à ce que plus du tout.
J'ai entrepris de refaire depuis la base, car certaines modifications avaient été faites dans le thème classic..
Je n'arrive pas à faire afficher mes pages cms… snif. une idée svp ?
Petit conseil d'un dev : les trois derniers commentaires bien flatteurs ci dessous (robinet de bassin en cuivre etc…) sont issus de robots avec tentative d'insertion de liens vers un site de vente de plomberie.
Vous ne devriez pas laissez ça trainer en encore moins y répondre avec des "Merci", votre crédibilité en tant que formateur Web en prend un coup.
Ceci dit votre article est inintéressant, j'ai suivis le tuto sur un PS 1.7.8.0.6, jusqu'à m'apercevoir que le fichier custom.css n'existe pas dans le thème classic parent.
Les fichiers css sont dans _dev et compilés en scss dans un seul fichier theme.css. Je cherche comment faire dans ce cas.
Autre soucis moins génant, le thème enfant apparait bien dans la liste des thèmes mais porte le même nom que son parent et sa description n'apparait pas, du coup pas moyen de les distinguer.
Bonjour
Bien vu pour les faux commentaires, j’avais pas fait attention.
Pour le nom de votre thème essayez de modifier display-name par display_name
Avez-vous réglé votre problème de css ?
Bonjour,
J'ai suivi ces instructions et mon thème enfant n'apparait pas sur l'admin.
Une idée? (je suis sur Prestashop 1.7.8)
Cordialement,
Essayez de modifier display-name par display_name
Merci pour votre travail.
Je laisse un commentaire juste pour ceux qui passeront sur votre article. Pour que le nom du thème enfant s'affiche, il faut modifier le – dans display-name et le remplacer par le undercore _ ; c'est à dire display_name.
Merci encore !
parent: classic
name: classic-child
display_name: Thème enfant du thème classic
version: 1.0.0
assets:
use_parent_assets: true
Bonjour Abdoul aziz
Bien vu 🙂
Je viens de corriger mon erreur
Cordialement
Bonjour,
J'ai malencontreusement fait des modifications css ( couleurs, fome du header…) sur mon thème parent sur prestashop et après avoir installé le thème enfant celui ci reprend les réglages du thème parent mais gros problème d'affichage.
J'ai vérifié mon thème enfant et il n'a à priori pas de problème, il contient bien le fichier custom.css nécessaire.
Impossible de continuer à modifier mon site à présent car les modifications futures ne sont pas prises en compte.
Si je restaure les fichiers css de base tout fonctionne mais dès que j'inclus le même fichier css ( custom.css) avec des modifications avancées, retour au même problème d'affichage, je ne comprends pas d'où vient le problème …
Pouvez-vous m'éclairer ?
Merci infiniment.
Cordialement,
Bonsoir,
Si un fichier du thème parent est mis à jour lors d'un update du thème et que cette maj apporte une nouvelle fonctionnalité, cette fonctionnalité ne sera pas présente car c'est le fichier du thème enfant qui sera utilisé…
Pour avoir cette fonctionnalité il faudrait fusionner les modifs du fichier du thème parent avec le fichier du thème enfant.
A partir de là qu'elle est l'utilité d'un thème enfant puisqu'il faut fusionner les modifs comme je le ferai avec un thème classique sans enfant ?
merci.
bonjour, cette pratique est valable sur du Prestashop local? car moi j ai l hébergement ovh avec le module en un clic . du coup auriez vous des tuyaux dans ce cas précis ? cordialement
Bonjour
Il vous faut vos accès au FTP de votre serveur OVH
Cordialement
Bonjour,
J'ai suivi toutes les étapes du tuto pour créer un thème enfant. Néanmoins quand je l'active je constate certains changements par rapport au thème parent.
Par exemple le slider sur la page d'accueil n'affiche pas les images mais seulement la page de chargement du slider (pourtant les images du slider sont bien chargées dans le html.
Autre exemple de ce qui ne fonctionne pas correctement: l'alignement des images sur certaines pages du site.
Auriez-vous une piste à me donner pour la résolution de ce problème ?
Bonjour, je rencontre un problème lorsque je modifie le fichier custom.css de mon thème enfant rien ne se passe, j'ai pourtant respecté l'arborescence des fichiers et suivi une multitude de tutos… je ne sais pas comment faire, auriez vous une idée ?
Bonjour
Avez-vous essayé de désactiver et vider les caches de votre PrestaShop ?
Dans « Configurer > Paramètres avancés > Performances »
@++
Bonjour et merci pour ces détails
J'aime beaucoup votre blog ! Ses d'ailleurs le meilleur en formation web jusqu'ici !
Je poursuis une formation en conception de site web et très souvent il arrive que j'ai pas compris une notion et mon recours ses l'un de vos tuto .
Un seul mot : continué !
Svp j'aimerais savoir avec précision ce qui faut pour passer d'un hébergeur à un autre !
Merci pour vos encouragements 🙂
Je n’ai pas compris votre question sur l’hébergeur ?
@++
Bonjour
Merci 😉
@++