Tutoriel pour apprendre comment créer un child theme (thème enfant) pour votre site WordPress.
Votre site WordPress est maintenant bien installé et vous souhaitez personnaliser son thème. Vous pouvez le customiser avec les options disponibles du thème, bien sûr, mais vous voudrez surement changer des petites choses non prise en compte dans les options en passant directement par son code source comme les CSS.
C’est quoi un thème enfant (child theme) ?
Avant de voir comment créer un child theme WP, il est bon de savoir ce qu’est un thème enfant WordPress. Un thème enfant (child theme) est basé sur le thème parent et reprend l’ensemble des fonctionnalités de celui-ci sans les modifier. Vous pourrez ainsi personnaliser votre thème à partir du thème enfant sans jamais perdre vos modifications lors d’une mise à jour du thème parent.
Tous les fichiers placés dans le thème enfant (child theme) WordPress ne seront jamais écrasés ou modifier par le thème parent.
Si vous achetez un thème premium il y a de forte chance qu’il possède son child theme dans le zip que vous aurez téléchargé. Il faut bien sûr installer les deux thèmes mais n’activer que le thème enfant via l’administrateur de WordPress.
Comment créer un child theme WordPress ?
Pour créer le thème enfant (child theme) WordPress, vous aurez besoin, du thème d’origine (le thème parent) un accès FTP à votre serveur d’hébergement et la création d’un dossier et de 2 fichiers.
1 – Création du dossier thème enfant
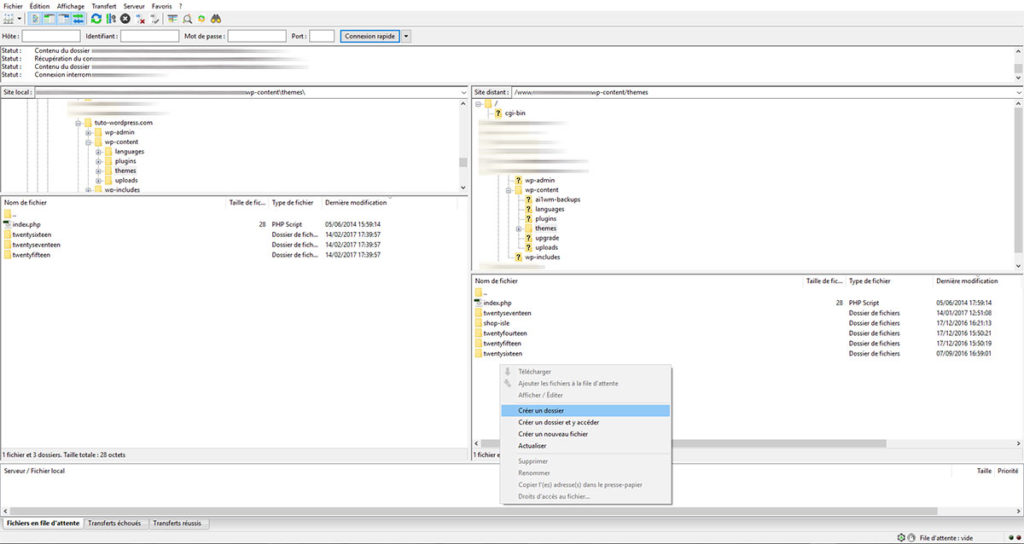
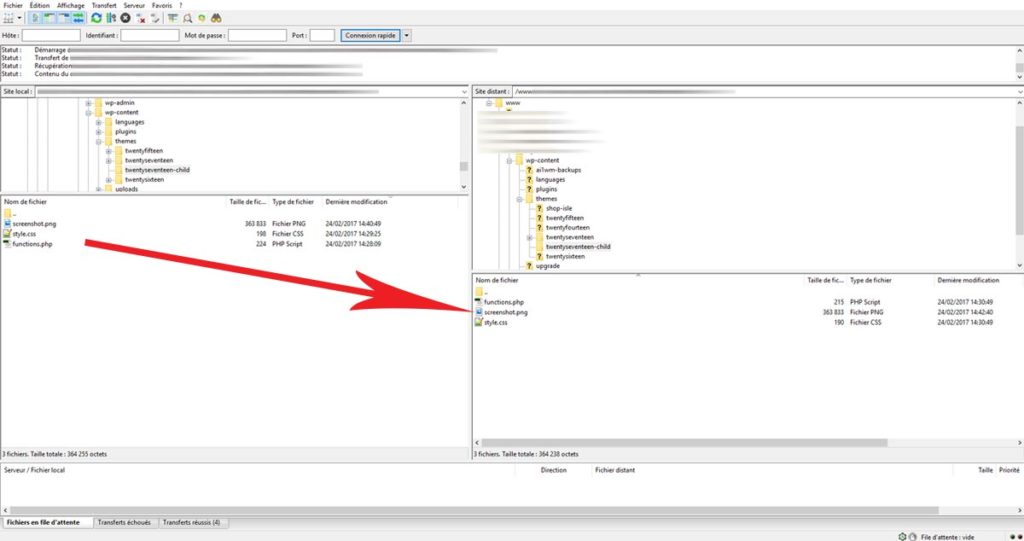
Avec votre client FTP préféré, ici j’utilise Filezilla, connectez-vous à votre serveur d’hébergement et rendez-vous dans « wp-content > themes ». Faites un clic-droit puis cliquez sur « Créer un dossier ».
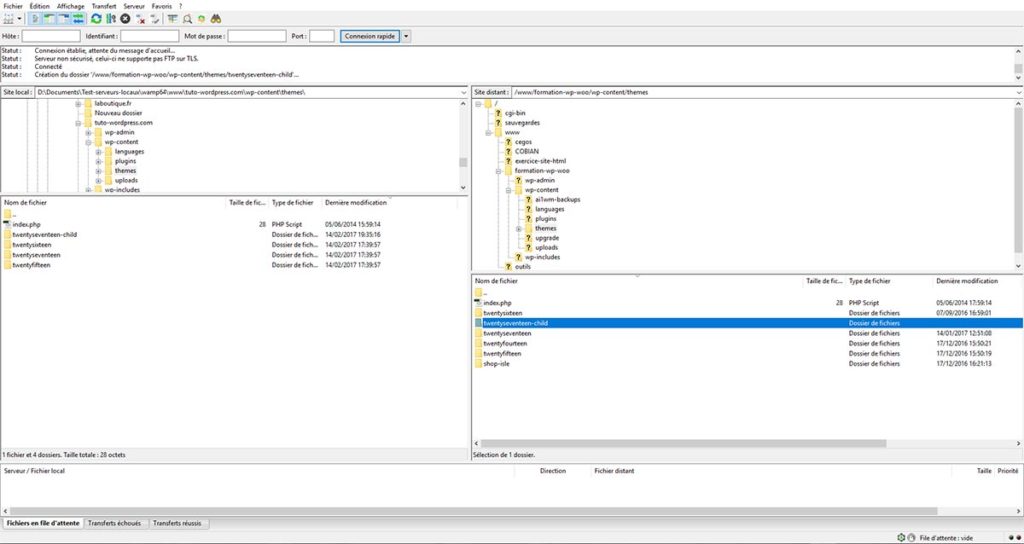
Donnez un nom à votre thème enfant. En général on prend le nom du thème parent suivi de « -child » ici nous prendrons comme parent le thème « twentyseventeen » le nom du dossier sera donc « twentyseventeen-child ».
2 – Création du fichier « functions.php »
Pour que le « child theme » de WordPress fonctionne vous allez créer un fichier « functions.php » qui va indiquer au système de remplacer les réglages (CSS ; PHP ; etc.) du thème parent par ceux du thème enfant.
Avec votre éditeur de code préféré, moi j’utilise Notepad++ ; créez un fichier « functions.php » et copiez le code suivant :
Explication des lignes de code : ici vous indiquez à WordPress l’emplacement de fichier de style CSS que le système doit prendre en premier pour écraser les réglages CSS du thème parent.
3 – Création du fichier « style.css »
Vous allez maintenant créer le fichier CSS pour votre thème enfant. Avec votre éditeur de code créez un fichier que vous nommerez « style.css » et copiez lui le code suivant :
Explication des lignes de code :
- Theme Name: Le nom de votre thème enfant
- Description: La description de votre thème enfant qui apparaîtra dans le gestionnaire de thème WordPress
- Author: L’auteur du thème enfant
- Author URI: L’url du site de l’auteur
- Template: Le nom du thème parent
- Version: La version du thème enfant
– N’ajoutez pas d’espace avant les deux points de « Theme Name: » sinon ça ne marchera pas
– Pour « Template » respectez la case des caractères du nom du dossier du thème parent
Installation de votre thème enfant WordPress
Maintenant que vos fichiers du child theme sont créés, vous devez les copier dans le dossier du thème enfant que vous avez créez à l’étape 1 via votre client FTP (Filezilla).
– Pour voir la vignette du thème enfant dans WordPress, copier l’image « screenshot.png » du thème parent vers le dossier du child theme.
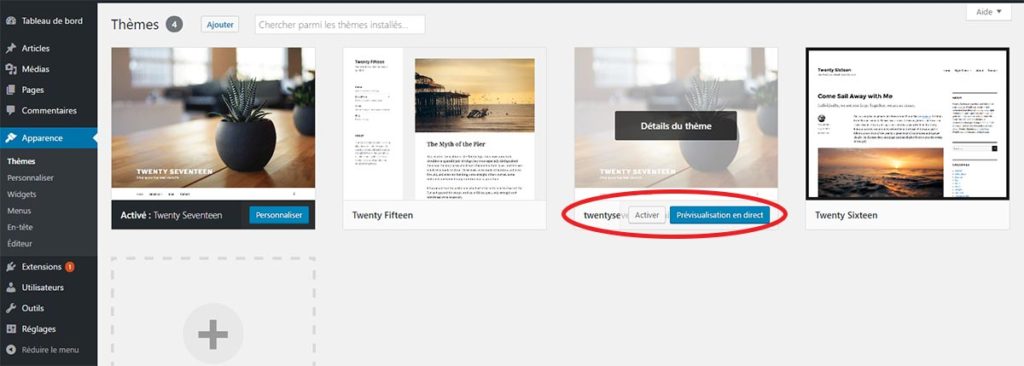
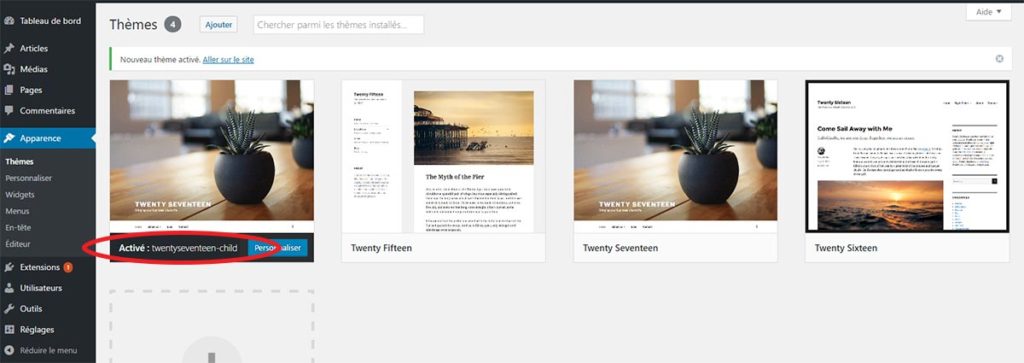
Maintenant vous allez activer ce nouveau thème enfant via l’administrateur de WordPress. Rendez-vous dans « Apparence > Thème », vous voyez que votre thème enfant récemment créé est disponible. En passant la souris dessus, vous voyez apparaître les boutons « Activer » et « Prévisualisation en direct », cliquez sur le bouton Activer.
Voilà, votre thème enfant (child theme) WordPress est créé et activé. Vous pouvez maintenant modifier les CSS ou ajoutez de nouvelles fonctions pour le personnaliser à votre guise sans risque de tout perdre à la prochaine mise à jour du thème parent.
y-a-t-il un plugin pour créer un thème enfant (child theme) à WordPress?
Comme vous venez de le voir, il est simple de créer un thème enfant (child theme) à votre WordPress, mais si vous ne vous sentez pas mettre les mains dans le code, il existe, bien sûr, des plugins pour le faire à votre place. En voici quelques-uns :
- https://wordpress.org/plugins/child-theme-configurator/
- https://wordpress.org/plugins/orbisius-child-theme-creator/
- https://wordpress.org/plugins/child-theme-check/
- https://wordpress.org/plugins/childify-me/











Excellent article. Manip pas réalisée depuis un certain temps j'avais besoin de me rafraîchir la mémoire, grâce à vos explications pas-à-pas simples, claires et efficaces j'ai pu générer un thème child rapidement et facilement sans aucun bug ni aucune prise de tête. Grand merci !
Un petit mot pour dire merci pour ce tuto. Clair, simple, et efficace…
J'ai oublié…
Pouvez-vous ajouter une petite note sur la procédure à suivre pour ceux qui, comme moi, travaille avec Local (Flywheel). Ça ne change rien en fait à la création du thème enfant, il suffit de préciser qu'on doit placer manuellement le dossier thème enfant dans wp-content dont le chemin, variable selon le dossier où a été installé "Local", ressemble à celui-ci:
C:\Users\***(1)\Local Sites\*******(2)\app\public
***(1) = votre nom d'utilisateur
*******(2) = lenomde votre site
Encore merci
Bonjour
Merci pour l'article !
Je voudrai modifier un autre fichier css autre que le style.css
Dois-je le copier dans le thème enfant et mentionner ça dans functions.php ?
Bonjour et merci
Vous pouvez ajouter toutes les CSS dans votre fichier style.css du thème enfant 😉
@++
Bonjour,
super article, j'ai réussi et pourtant je pars de loin.
J'ai du faire quelques petits détours sur internet pour savoir comment se connecter à son serveur d'hebergement, comment utiliser filezilla et notepad++
mais ça fonctionne ! merci merci
merci
Bonjour, une question probablement toute bête mais je suis complètement novice et autodidacte. Pour créer le thème enfant (je pense le faire à partir du thème Twenty Seventeen) est il préférable de passer par le code ou le faire au moyen d’un plugin? Y a-t-il une différence?
Merci
Bonjour
Oui vous pouvez utiliser ce plugin https://wordpress.org/plugins/child-theme-configurator/ que j’utilise régulièrement
Cordialement
Bonjour, merci beaucoup pour votre tuto, qui est très clair. J'ai un petit souci au niveau d'un template que j'ai acheté. Après avoir créé le thème enfant, ce qui s'affiche sur mon tableau de bord, c'est un cadre transparent. Il me dit que la feuille de style est absente. A ce niveau là, je peux arranger les choses moi même ou alors est ce que je dois contacter le sav (ninzio)? Merci
Bonjour
Vérifiez que vous avez bien mis un fichier style.css dans le dossier du thème enfant et que ce nom correspond bien dans le fichier functions.php
@++
Bonjour,
cela fait des jours que je cherche sur le net mais en vain je n'ai aucune réponse à ma question.
Je créé un site web e-commerce pour une cliente et je cherche à modifier la présentation de ses produits.
J'ai créé un thème enfant pour personnaliser au mieux le CSS du site web de ma cliente.
J'ai également installé le plugin WooCommerce où la façon de présenter les produits ne me convient pas (il se trouve que dans version que propose WooCommerce il s'agit d'un tableau (choses que je ne veux pas, je préfère un système d'onglets).
Ma question est : comment overrider un fichier de plugin pour le mettre dans le thème enfant et écraser la présentation d'origine (sans supprimer le fichier dans le dossier plugins" ?
Cordialement, Aurélie RENARD.
6foisdys, l'expertise DYS sous toutes ses formes !
Bonjour Aurélie
C’est vrai que ce serai pratique de pouvoir faire un child-plugin comme pour les thèmes.
J’ai aussi chercher une solution, mais ce n’est visiblement pas simple car les plugins n’ont pas tous une structure définie comme les thèmes.
Quelques piste de recherche :
https://stackoverflow.com/questions/50766761/how-to-create-child-plugin-for-wordpress
https://wptavern.com/how-to-extend-a-wordpress-plugin-without-losing-your-changes
https://iandunn.name/2014/01/10/the-right-way-to-customize-a-wordpress-plugin/
@++
Bonjour !
Pour ma part cela ne fonctionne pas manuellement. J'obtiens un "thème cassé" et les deux options qui s'offre à moi c'est soit le supprimé soit installé le thème parent. Une solution?
Bonjour
Vous pouvez utiliser l'extension "Child Theme Configurator" dont le lien est en fin d'article. C'est une solution…
bonjour,
je suis embêter,je ne m'y connait pas du tout et je voudrais un thème enfants du thème "neve".
pourriez vous m'aidez a crée un fichier functions.php et style.css.
je vous remercie par avance
Bonjour
Vous pouvez utiliser l'extension "Child Theme Configurator" dont le lien est en fin d'article, c'est plus simple et il fera le boulot pour vous 😉
@++
Merci beaucoup, c'était l'explication la plus limpide trouvée sur le net ! du coup j'ai réussi comme une grande 🙂
Bonjour merci beaucoup pour cette superbe explication. J'ai suivi toutes vos étapes, je trouve bien le child thème dans mes thèmes wordpress mais je trouve une page blanche en arrière plan avec les éléments de mon blog mais sans le design de mon thème. Pourtant j'ai bien fait attention à l'espace entre le nom du thème et le ":" .. Qu'est ce que je peux faire ? Merci beaucoup pour votre aide
Bonjour
Pouvez-vous copier le code que je regarde svp ?
Au pire si vous n'y arrivez pas, essayez avec ce plugin pour la création de votre thème enfant https://wordpress.org/plugins/child-theme-configurator/
A bientôt
Bonjour,
Merci pour cet article très clair
Néanmoins, quand j'active mon thème enfant depuis le back-office de WordPress et que j'affiche le site, page blanche !
J'ai créé les fichiers ici:
root /www /wp-content /themes /focusblog-enfant
Voici le contenu de functions.php
<?php
/**
** activation theme
**/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
et voici le contenu de style.css
/*
Theme Name: focusblog-enfant
Description: Theme enfant de Osez Réaliser Vos Rêves
Author: Pascal – Osez Réaliser Vos Rêves
Author URI: https://osezrealiservosreves.com/
Template: focusblog
Version: 0.1.0
*/
Tu as une idée ?
Merci ! 🙂
Bonjour Tu as essayé avec wp-content/themes/focusblog-child ? @++
Bonjour, je viens de modifier le nom du répertoire, ainsi que dans style.css
Aucun résultat, toujours page blanche
Tu peux m'envoyer les deux fichiers stp (lien vers un .zip) ?
Désolé de la réponse tardive, merci de prendre le soin de jeter un oeil 🙂
http://www.screencast.com/t/rNkcCVeK
http://www.screencast.com/t/8bXbbGc7Z
Le problème était de mon côté
J'avais oublié cette ligne de code dans mon fichier wp-config.php
define('TEMPLATEPATH', '/wp-content/themes/focusblog');
Donc forcément, il chargeait au mauvais endroit
Le thème enfant fonctionne bien, je réalise malheureusement que les widgets ne sont pas dupliqués et qu'il faut tout recréer, je vais chercher un plugin qui fait ça (ou si t'as des conseils pour automatiser le truc je suis preneur (fichier php à copier coller?)
Merci 🙂
UPDATE (oui ça va vite^^)
J'ai résolu mon problème de widget avec "Widget importer and exporter" avec 1 clic, génial
Il me reste des problèmes liés au style
J'ai mes réglages CSS personnalisés dans mon thème premium => OK
Mais il reste qq réglages qui n'ont pas été retenues : ceux qui correspondent aux premiers réglages que j'ai fait avec "Personnaliser le thème"
Comment copier coller ces réglages ? Un copier-coller d'un fichier en particulier ? Merci 🙂
UPDATE
J'ai essayé de bouger theme-editor.php et customize.php dans le dossier du thème enfant, mais ça n'a pas fonctionné
il s'agit peut-être d'un autre fichier.
Bonjour Pascal
Essayer peut-être de créer votre thème enfant WordPress avec cette extension "Child Theme Configurator" (https://fr.wordpress.org/plugins/child-theme-configurator/) qui permet de copier menus, widgets et autres réglages de l'outil de personnalisation du thème parent pour le thème enfant.
Bonjour
J'ai suivi votre procédure mais j'obtiens le message d'erreur: Thèmes endommagés
Les thèmes suivants sont installés mais incomplets.
Nom Description
appointment-blue-child Le thème « appointment-blue » n’est un thème parent valide.
Est-il possible de créer un thème enfant d'un thème qui est déjà un thème enfant ?
Quand faut-il créer un thème enfant ? Mon fichier de configuration CSS est intégré à mon thème appointment blue (Apparence/personnaliser/Réglages de l'entête/CSS personnalisé), peut-être que je n'ai pas besoin de créer de thème enfant ?
Merci
Bonjour
Si votre thème est déjà un thème enfant il n'y a donc pas besoin d'en créer un autre.
Il faut créer le thème enfant dès le début dans le cas de futures modifications.
@++
Bonjour
et merci bcp pour ce tuto.
J'ai cependant un souci : lorsque j'active le thème enfant je perds tous les styles du thème parent …. je comprends pas ? Et il possible d'avoir deux thèmes activés en même temps sur WP ?
Merci pour votre réponse et belle journée !
Bonjour Sandrine
Il faut créer dès le début le thème enfant car quand on change le thème (par le thème enfant par exemple) on perd tout ce qu'on à fait avant.
Je crois qu'il existe des extensions qui peuvent sauvegarder l'ensemble des réglages du thème parent pour les importer sur le thème enfant, mais je ne les connais pas. Un petit tour sur Google 😉
Regarde aussi dans les options de ton thème, quelque fois l'auteur du thème à ajouter une sauvegarde à exporter.
@++